Page History
Table of Contents
Для покупателя отображаются платежные страницы стандартного вида при
Общие положения
При проведении платежей через АПК Ассист предприятие может выбрать один из двух вариантов страниц, на которых пользователь будет проходить процесс авторизации:
- стандартные (типовая вёрстка, используется по умолчанию);
- пользовательские (выполненные с учётом особенностей дизайна сайта предприятия).
Стандартные шаблоны
Типовые шаблоны. Наименование предприятия всегда присутствует на страницах.
Пользовательские шаблоны
Дизайн предприятия, выполненный собственными силами с учетом требований Assist на базе типовых шаблонов без каких-либо ограничений. Набор типовых шаблонов компании Assist можно скачать по ссылке.
Порядок публикации пользовательских шаблонов
Для публикации пользовательских шаблонов необходимо выполнить следующие действия:
убедиться, что использование пользовательских шаблонов разрешено для предприятия;
скачать типовые шаблоны (в состав архива, как правило, входят html-файлы, стандартные картинки, таблицы стилей, файлы js; каждый шаблон представляет собой html-страницу, содержащую специальные теги, оформление - минимальное);
проверить созданные шаблоны на предмет корректного отображения в браузере локально с учетом требований Assist;
с использованием перенаправления на сайт Assist или отображения в iFrame, встроенного в сайт магазина.
Внешний вид платежных страниц
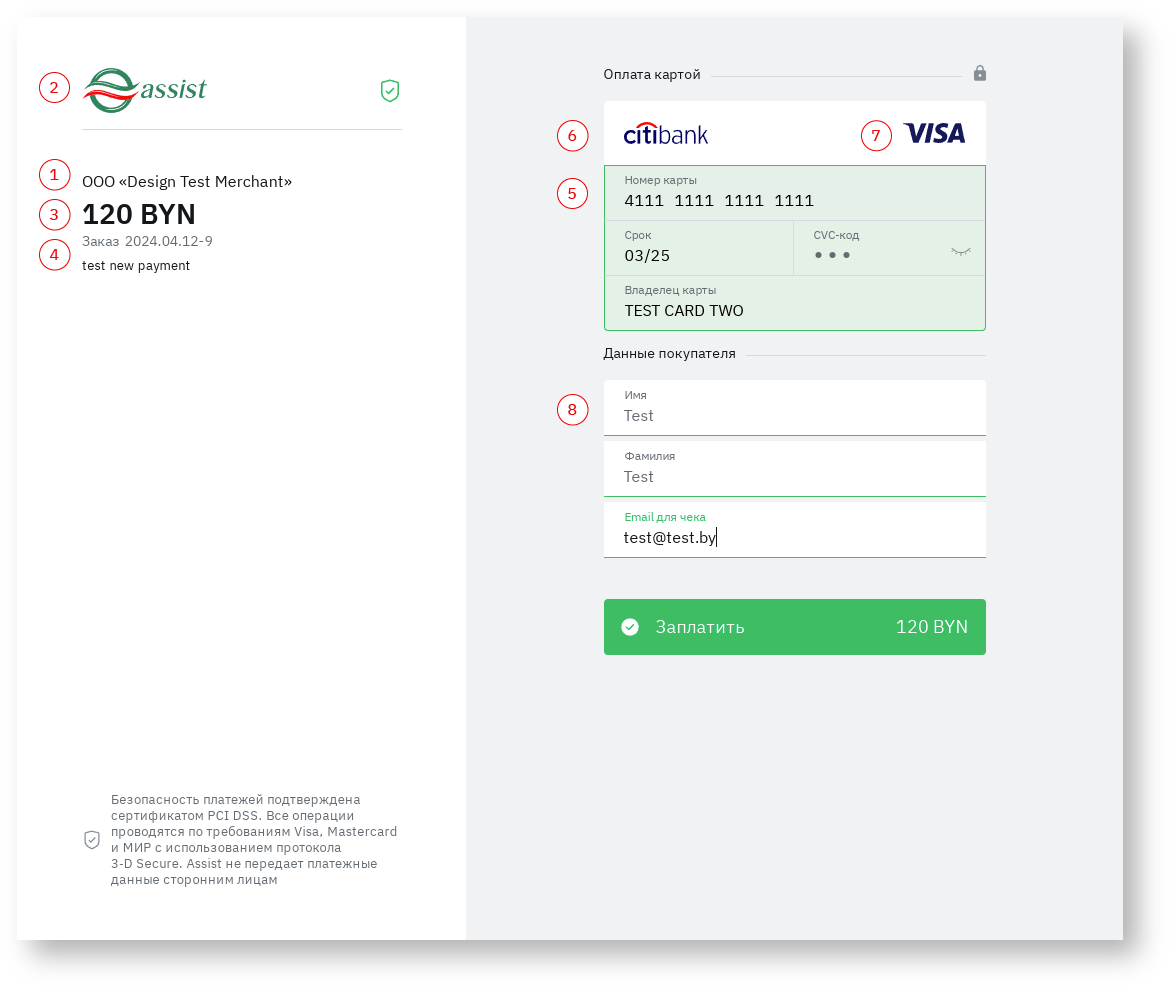
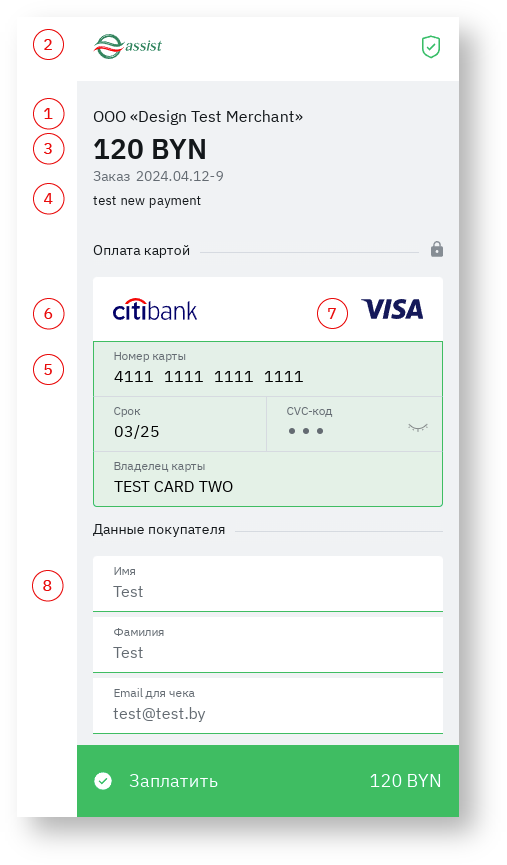
На нижеследующих изображениях красными цифрами обозначены элементы платежной страницы.
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
Расшифровка обозначений
1 | Название интернет-магазина на языке заказа В Личном кабинете АПК Ассист можно настроить написание названия магазина на разных языках |
2 | Логотип магазина Для размещения логотипа предприятия на платежных страницах необходимо передать файл с изображением логотипа формата svg, png или jpg в отдел технической поддержки АПК Ассист. При подготовке изображения следует учитывать, что оно будет вписано в контейнер следующих размеров:
|
3 | Сумма и валюта заказа Если сумма заказа без копеек, нулевые значения знаков копеек не отображаются. Валюта отображается символом соответствующей денежной единицы. |
4 | Комментарий к заказу На платежной странице может быть отображен текст комментария, переданный при создании заказа в поле OrderComment. Для настройки отображения комментария следует обратиться в службу технической поддержки АПК Ассист. |
5 | Область ввода данных карты |
6 | Логотип банка-эмитента Отображается в процессе заполнения номера карты |
7 | Логотип платежной системы Отображается в процессе заполнения номера карты |
8 | Ввод данных покупателя Имеется возможность настраивать набор параметров покупателя (владелец карты, имя и фамилия покупателя), отображаемых на платежных страницах. Если эти параметры необходимы предприятию по собственным технологическим требованиям, и они имеются внутри его собственной базы данных, желательно передавать их в запросе на создание платежа. Если параметры переданы в запросе, они не будут отображаться на платежной странице. Если параметры не переданы в запросе, то они отобразятся на платежной странице для заполнения покупателем. Настройки отображения параметров покупателя выполняют сотрудники отдела технической поддержки АПК Ассист по заявке предприятия. |
Для просмотра платежных страниц в интерактивном режиме можно воспользоваться нашим демо-магазином, выполнив Тестовый платеж.
Настройка возврата в магазин после платежа
Если это необходимо, после платежа можно сразу возвращать покупателя на страницу магазина, указанную в параметре URL_RETURN запроса на создание платежа.
Настройка работы с iFrame
При использовании iFrame для отображения платежных страниц Ассист на сайте предприятия возможно, что покупателю придется использовать прокрутку для просмотра платежной страницы полностью.
| Expand | |||||||
|---|---|---|---|---|---|---|---|
| |||||||
После внедрения предложенного скрипта в <head> ширина содержимого будет адаптироваться к размерам iFrame.
|
Дополнительные возможности по изменению внешнего вида платежных страниц
...