Page History
...
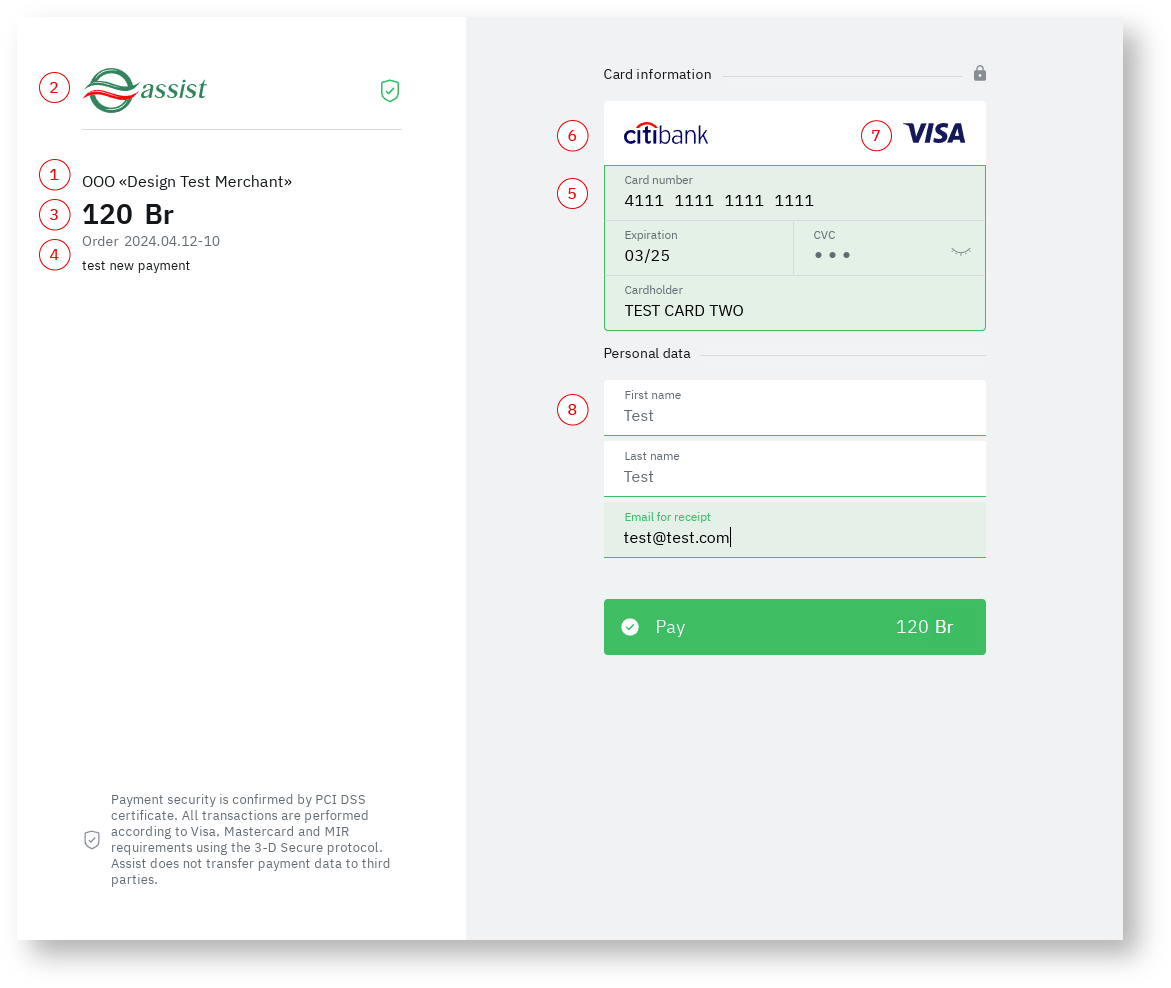
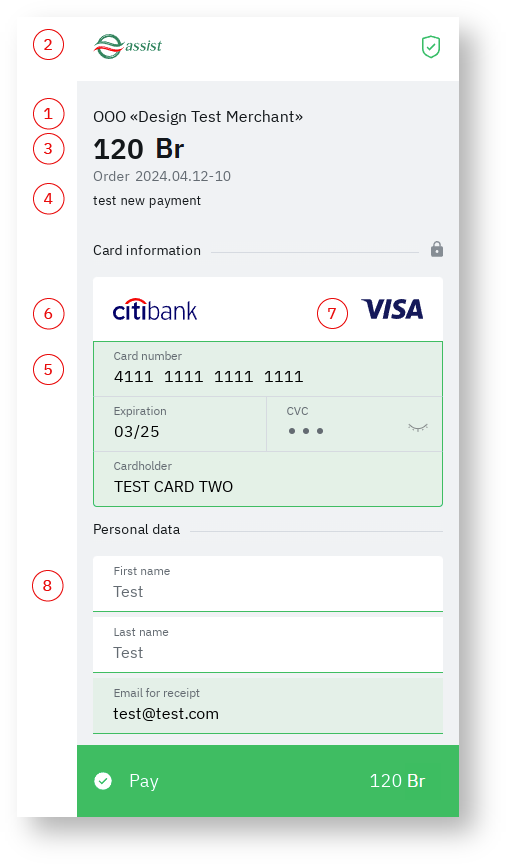
Appearance of payment pages
n In the images below, red numbers indicate the different elements of the payment page.
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
...
To view the payment pages interactively, you can use our demo store by making a Test payment.
Setting up a return to the store after payment
If necessary, after the payment, you can immediately return the buyer to the store page specified in the URL_RETURN parameter of the payment request.
Setting up the iFrame use
When using an iFrame to display Assist payment pages on a store site, the customer may need to scroll to view the entire payment page.
| Expand | |||||||
|---|---|---|---|---|---|---|---|
| |||||||
After injecting the suggested script into the <head> , the width of the content will adapt to the dimensions of the iFrame.
|
Additional options for changing the appearance of payment pages