Page History
...
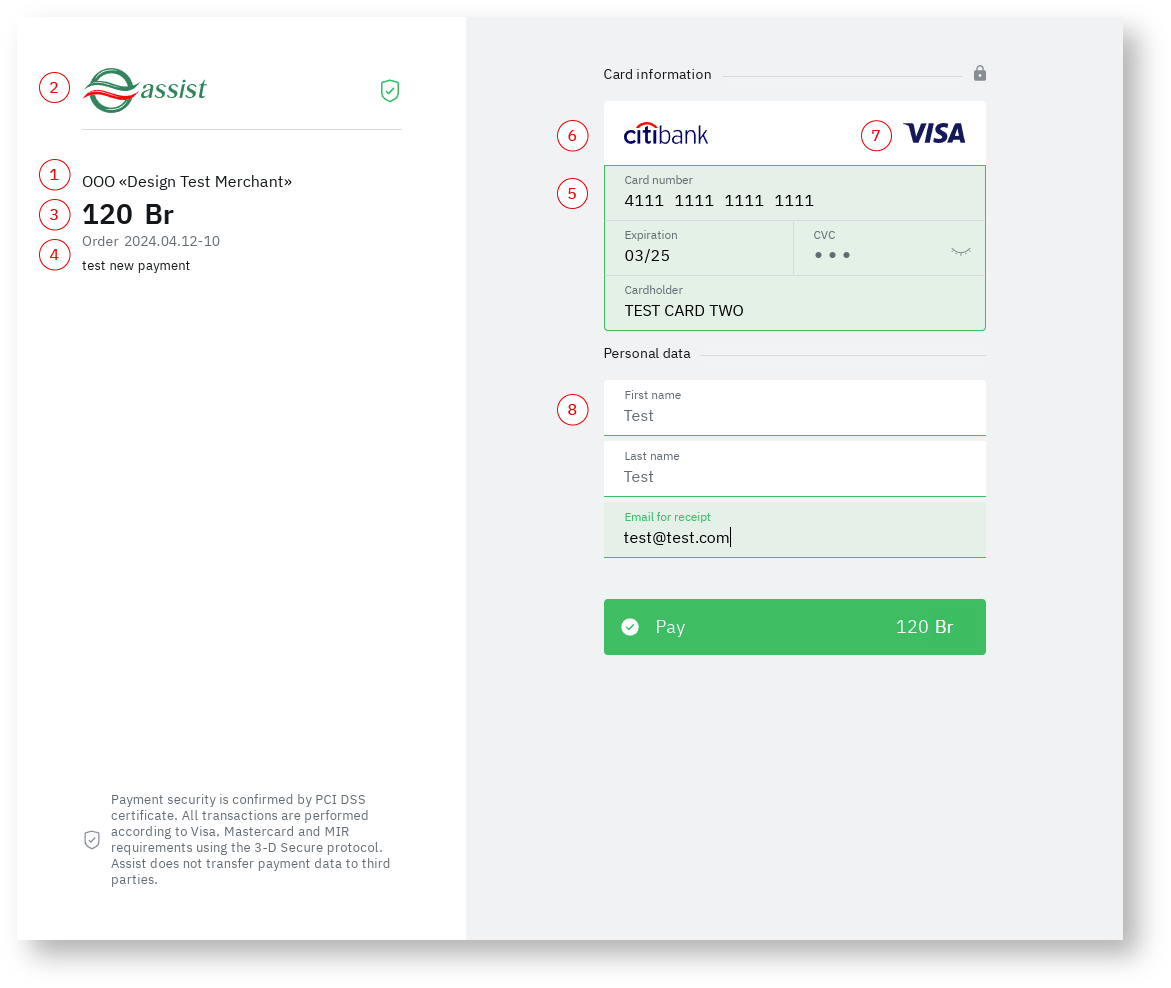
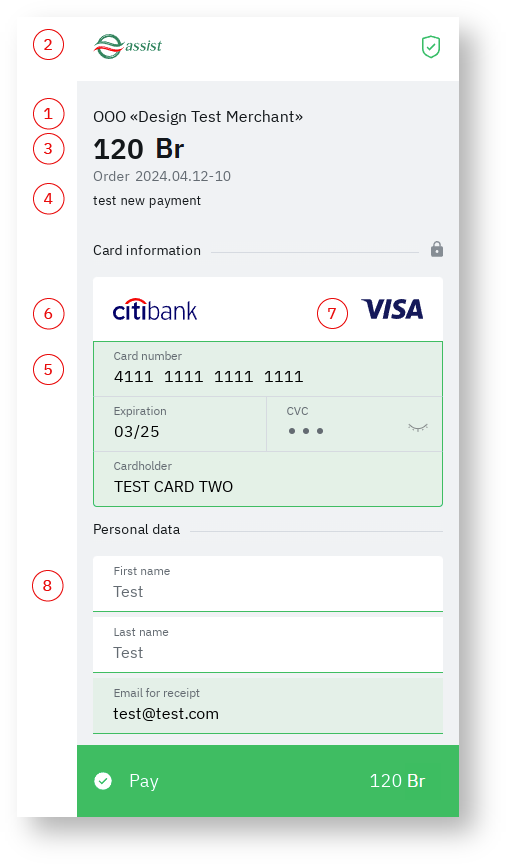
Appearance of payment pages
n In the images below, red numbers indicate the different elements of the payment page.
| Section | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
...
| Expand | |||||||
|---|---|---|---|---|---|---|---|
| |||||||
After injecting the suggested script into the <header> <head> , the width of the content will adapt to the dimensions of the iFrame.
|
Additional options for changing the appearance of payment pages